1.yii2 advanced 安装,不知道步骤的可以百度
2.讲extjs所需的基本库文件和主题文件放入vender/bower/extjs/ 下
3.新建extjs的资源包管理文件ExtAsset.php ExtRouterAsset.php,前者引入extjs库文件,后者是extjs管理界面的入口(依赖于前者),在site的index视图中引入ExtRouterAsset资源包
ExtAsset.php :
<?php
/**
* ExtJs资源管理
* Created by PhpStorm.
* User: layho
* Date: 2016/6/15
* Time: 19:34
*/
namespace backend\assets;
use yii\web\AssetBundle;
class ExtAsset extends AssetBundle
{
public $sourcePath = '@bower/extjs';
public $css = [
'theme-crisp-all.css',
];
public $js = [
'ext-all.js',
'theme-crisp.js'
];
public $jsOptions = ['position' => \yii\web\View::POS_HEAD];
}ExtRouterAsset.php :
<?php
/**
* Extjs项目入口资源包 依赖于extjs资源库
* Created by PhpStorm.
* User: layho
* Date: 2016/6/16
* Time: 17:22
*/
namespace backend\assets;
use yii\web\AssetBundle;
class ExtRouterAsset extends AssetBundle
{
public $sourcePath = '@app/views';
public $css = [
];
public $js = [
'Application.js',
'app.js'
];
public $depends = [
'backend\assets\ExtAsset'
];
}views/site/index.php
<?php
//Page Title
$this->title = 'OAuth2管理平台';
//引入extjs入口资源
use backend\assets\ExtRouterAsset;
ExtRouterAsset::register($this);Application.js
/**
* Created by layho on 2016/6/15.
*/
Ext.Loader.setPath('OAuth2', 'bbb/ccc');
Ext.define('OAuth2.Application', {
extend : 'Ext.app.Application',
name : 'OAuth2',
views : [],
controllers : [
'Root'
],
stores : [],
launch : function() {
}
});app.js
/**
* Created by layho on 2016/6/15.
*/
Ext.Loader.setPath('OAuth2', 'bbb/ccc');
Ext.application({
name : 'OAuth2',
extend : 'OAuth2.Application',
autoCreateViewPort : 'OAuth2.view.main.Main'
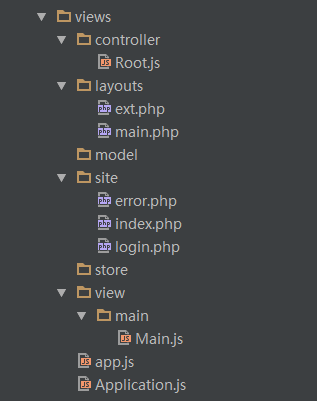
});4.views下的目录结构

待续...........
目前问题:
1."NetworkError: 404 Not Found - http://oauth2.layho.com/app/controller/Root.js?_dc=1466075219928"